Roadmap to becoming a React Native developer in 2018 (for beginners)

Hey there fellow developers, I have been working with React Native for a few months now and I would like to share my experience on how I managed to start off my React Native journey. This article is NOT a quick guide to set up the development environment and start development, rather it is a comprehensive guide/reference on the footsteps to follow to become a React Native developer. This is targeted for complete beginners so anyone who has even a small understanding on at least one programming language will be able to follow :)
I will guide you step by step in a well-ordered manner on how you can get on track and start developing awesome mobile applications using React Native.
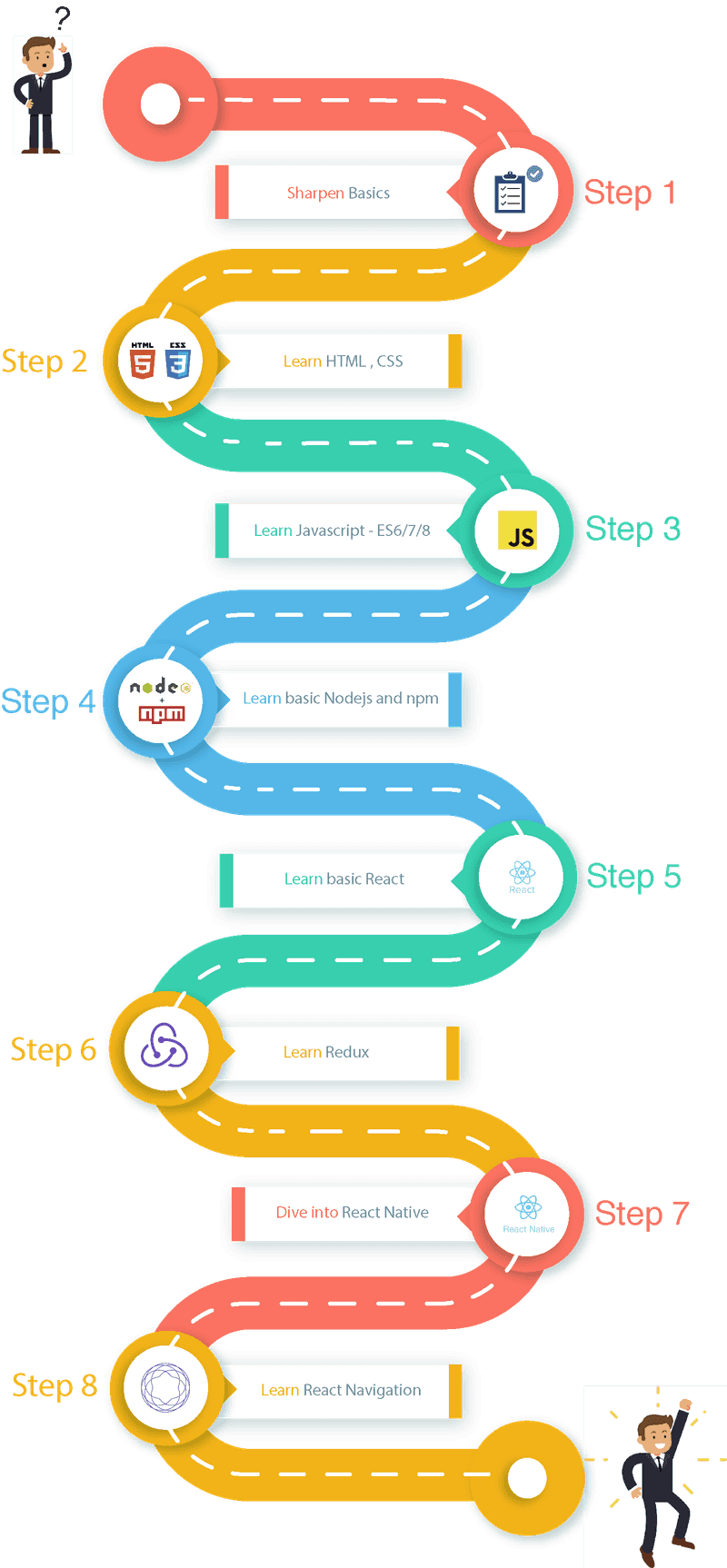
Step 1: Sharpen your basics
Before you start developing any software using any programming language or framework , you should have a good idea on the topics below in order to make your code base clean, easily readable and have optimized performance.
- Following coding standards and best practices: https://code.tutsplus.com/tutorials/top-15-best-practices-for-writing-super-readable-code--net-8118
- Algorithms and data structures: https://www.tutorialspoint.com/data_structures_algorithms/data_structures_basics.htm (Tip: Do questions from Hackerrank)
- Object-oriented programming concepts(OOP) : https://dev.to/charanrajgolla/beginners-guide---object-oriented-programming
Step 2: Learn to build static web pages (HTML, CSS)
If you have some experience with web development, you can skip this step
You might be wondering right now, why you should be learning web development to become a mobile developer. React native does not use HTML or CSS, but it is using something very similar to create user interfaces. If you know how to utilize HTML and CSS well, learning to make beautiful UIs using React Native will be a piece of cake. (Tip: Focus a bit more on the CSSflex-boxproperty)
Learning resource: https://www.w3schools.com/
Step 3: Learn Javascript (JS) and ES6/ES7/ES8
Javascript is the programming language which is used to develop React Native applications, therefore a deep understanding on Javascript’s concepts is essential. Furthermore , learning the new ES6/7/8 syntaxes will help you perform complex tasks effortlessly.
Learning Resources :
- Basic Javascript: https://www.w3schools.com/js/
- Advanced Javascript: https://javascript.info/
- Es6: https://www.tutorialspoint.com/es6/
- Es7: https://medium.freecodecamp.org/ecmascript-2016-es7-features-86903c5cab70
Step 4: Learn basic Nodejs and Npm
When you attempt to create a “Hello world” application using React Native, you will realize that having Node Js installed in your machine is a pre-requisite. This is mainly because React Native uses NodeJs to build your JavaScript code and also the node package manager (NPM) is utilized to install third party packages. Therefore having a basic idea on NodeJs and NPM in advance will definitely help you.
Learning Resources :
- Node Js documentation: https://nodejs.org/en/docs/
- Npm documentation: https://docs.npmjs.com/
Step 5: Learn basic React Js
Before diving into React Native, I recommend learning the basics of React Js. By learning React Js first, you will unquestionably obtain an understanding of the component lifecycle that React Js follow which is also present in React Native. You will also get to know about what JSX is and at this point, since you already know HTML and CSS you will be able to catch up quickly. However, you should not spend too much time on this step, once you get a basic understanding you should jump to the next step.
Learning Resources :
- React Js documentation: https://reactjs.org/docs/getting-started.html
- React Js crash course : https://www.youtube.com/watch?v=Ke90Tje7VS0
Step 6: Learn Redux
Once you learn React Js , you will know what component state is and will realize that it is hard to manage. Redux is a state management library used with React and other javascript applications to help handle the state of an application. Redux is used in the same way in both React Js and React Native so its important to have a good idea about how to use it.
Learning Resources :
- Redux basics : https://redux.js.org/basics
- Redux Usage with React : https://redux.js.org/basics/usagewithreact
Step 7: Dive into React Native
At this point , you will have a solid foundation and you are ready to get started with React Native :)
The best way to get started is to read and follow the official documentation. Since you have already done React Js, many of the concepts in React Native will be familiar to you so you be able to grasp it quickly.
(Tip : Don’t forget to learn how react native actually works)
Learning Resources :
- React Native Documentation : https://facebook.github.io/react-native/docs/getting-started
- React Native crash course : https://www.youtube.com/watch?v=6ZnfsJ6mM5c
- Recommended Udemy course : https://www.udemy.com/the-complete-react-native-and-redux-course/
- How React Native Works : https://wetalkit.xyz/react-native-what-it-is-and-how-it-works-e2182d008f5e
To debug the application easily , you can use the React Native debugger: https://github.com/jhen0409/react-native-debugger
Step 8: Learn React Navigation
Navigation is something which is needed in any mobile application. React Navigation is a library which help to incorporate effective navigation in React Native apps. There are other alternatives to this but i recommend using this as this is really easy to get started with and has a good documentation.
Learning Resources :
- React Navigation documentation : https://reactnavigation.org/docs/en/getting-started.html
- Alternatives : https://reactnavigation.org/docs/en/alternatives.html
Well done!
If you reached this point successfully , you will be able to develop a basic React Native application. Now it is up to you to explore and go beyond the basics. Thank you for following this article and hope it helped you at least a tiny bit :)
For more tech tutorials from Devon, check out his blog on Medium